Biographie Mode d'emploi
<ret>Revenir</ret>
- Rappel : les modèles sont des solutions utiles et sont plutôt FORTEMENT CONSEILLES.
Comment utiliser le MODELE dynamique pour les BIOGRAPHIES ?
- Sans entrer dans un détail technique qui ne va pas forcément vous passionner, un modèle dynamique est un outil assez pratique qui permet de "pré-formatter" certaines des pages de l'Encyclopédie.
- Des modèles, ainsi préparés, seront mis en place au fur et à mesure des besoins ou des tendances. Comme pour les Villes il est apparu utile de prévoir une solution de ce genre pour les Biographies. L'objectif : simplifier, clarifier.
- En fait un modèle dynamique est très simple à utiliser si on suit bien le mode d'emploi.
- NB
- Il est beaucoup plus aisé, pendant la construction de la page, de s'affranchir de l'éditeur intégré. On pourra y revenir ensuite pour peaufiner certaines choses, une fois la première mouture correctement élaborée et sauvegardée.
Pour cela cliquer sur le bouton <Wikitext> en haut de la fenêtre d'édition. S'il devient bleu, l'éditeur intégré est débrayé, c'est ce qu'il faut obtenir.
Remarque pour permettre l'utilisation conjointe des deux modes de chargement des images le champ NouvelleIM a été ajouté. Il peut être omis ce qui permet aux anciennes pages de fonctionner normalement.
La page qui appelle le modèle doit contenir un certain nombre de codes. Une fois créée la page pour le personnage voulu (faites bien attention aux règles de nommage à ce sujet) et avant toute chose, il faut y insérer le code suivant.
Première page
{{CART-BIOG|
| format_img=
| NouvelleIm=
| nom_condense=
| nom=
| prénom=
| titre=
| grade=
| dat_nais=
| lieu_nais=
| pays_nais=
| dat_dc=
| lieu_dc=
| pays_dc=
| presente=
| fait_marq=
| date_imp=
| contexte=
| suite1=
| suite2=
| suite3=
| suite4=
| suite5=
| photo=
| film=
| son=
}}
- Le même code avec les explications
{{CART-BIOG|
| format_img= spécifiez dans ce champ le format de l'image, ce sera soit
'gif' ou 'jpg' ou 'png'. Ne pas utiliser d'autres extensions ni
de points ! RIEN que çà ! L'image doit se trouver sur l'ancien
serveur à l'emplacement :
http://stockybarka.free.fr/2bgal/img/h/afnperson/<nom_condense>/<nom_condense>.<format_img>
où les noms entre < > sont remplacés par la valeur des champs
correspondants.
Ne rien mettre si l'image est sur le serveur de l'Encyclo.
| NouvelleIm= Si (et seulement si) l'image est sur le serveur de l'Encyclo.,
il ne faut pas renseigner le champ format_img et renseigner le
champ NouvelleIm comme si on incluait un appel normal à l'image,
sans oublier les braquets ni de préciser la taille.
Par exemple [[Image:LePortrait.jpg|200px]]
| nom_condense= c'est le NOM PRENOM (s'il existe) condensé de votre personnage,
Exemple : Bugeaud donnera bugeaud,
Victor Hugo donnera hugovictor, Saint Arnaud donnera saintarnaud.
Ceci est très important pour que le nom de votre fichier IMAGE
visible dans la page de BIOGRAPHIE soit correct. Si cette image est
sur le serveur dédié. Si elle est sur le serveur de l'Encyclo., ce
champ peut être omis ou laissé vide.
Note :
Si vous avez défini 'format_img=gif' et 'nom_condense=lepersepaul'
votre fichier devra s'appeler '''lepersepaul.gif''' et être situé
dans {{URL}}h/afnperson/lepersepaul/lepersepaul.gif sur le serveur
de fichiers.
Sinon on ne le verra jamais. Relisez bien la chose, c'est très très
simple. Si vraiment vous ne disposez d'aucun document graphique pour
illustrer la page de BIOGRAPHIE, mettez : "vide" à nom_condense, et
"gif" au format d'image. Puis récupérez le - vide.gif - qui se rouve
dans afnperson, recopiez le dans le répertoire de votre personne et
renommez le comme il faut, 'lepersepaul.gif' dans l'exemple.
| nom= Là c'est simple le nom en Majuscules : Websahib c'est WEBSAHIB
| prénom= simple aussi Jean-Paul, Victor, Pauline etc....
| titre= si le personnage a un titre remarquable, un titre de noblesse,
une particule ou une spécificité dans son nom, c'est ici qu'il
faut l'indiquer
| grade= très utile pour les militaires !!
| dat_nais= la date de Naissance (ou bien ce que vous savez) rien si vous
l'ignorez !
| lieu_nais= lieu de naissance
| pays_nais= pays de naissance
| dat_dc= date décès
| lieu_dc= lieu décès
| pays_dc= pays du décès
| presente= Présentation sommaire du personnage, en dix lignes maximum, donnez
quelques points de repères forts pour que le lecteur comprenne
pourquoi ce personnage est là.
| fait_marq= indiquez ici les faits marquants de la vie du personnage et qui
l'ont placé dans l'histoire
| date_imp= en complément du point précédent, repérez ici les dates "charnières"
pour une meilleure compréhension de la Biographie présentée.
| contexte= il est apparu utile de prévoir d'évoquer ici, des éléments
"hors personnage" qui peuvent améliorer la compréhension du contexte
du personnage, Exemple : être Garde Mobile est honorable, sauf si
l'on est en 1962 en Algérie et que l'on tire sur les français...
| suite1= les 5 champs 'suite1 à 5' sont des champs qui ont été prévus pour
avoir 5 pages d'extension et d'explications sur le personnage.
Le Rédacteur initial de la biographie peut ne pas avoir envie de
développer tel ou tel point important concernant le personnage
qui peut être un militaire, un écrivain (ou les deux), un autre
Rédacteur pourra facilement enrichir la biographie avec ces champs
permettent la création automatique (quand ils contiennent quelque
chose bien sûr !) de pages d'accompagnement et naturellement
reliées à la Biographie.
Exemple : suite1=Faits d'armes créera une sous page qui sera nommée
automatiquement NOM_DU_PERSONNAGE Faits d'armes
Note : il convient d'utiliser le modèle {{CART-BIO-SUITE}} voir plus
loin.
| suite2=
| suite3=
| suite4=
| suite5=
| photo= comme 'suite1 à 5' les champs 'photo', 'film', 'son' permettent
d'ajouter des pages "spécialisées" relatives au personnage traité
par la biographie.
Note : pour 'photo' => modèle {{CART-BIO-PHOTO}} opérationnel
pour 'film' => modèle {{CART-BIO-VIDEO}} - en cours -
pour 'son' => modèle {{CART-BIO-SON}} - en cours -
| film=
| son=
}}
- Une Fois inséré, sauvegardez tout de suite votre page, puis repassez en MODE EDITER/MODIFIER.
- CONSEIL PRATIQUE : n'hésitez pas à ajouter du texte, la seule chose que vous DEVEZ protéger est le format primaire, c'est à dire que chaque ligne contenant un nom de champ doit ETRE en DEBUT de LIGNE, même s'il y a 20 lignes après... Exemple : | film= ou | condense= doivent TOUJOURS être au début de la ligne !
- CONSEIL PRATIQUE : Pour les images, pour que les pages soient harmonieuses de dépassez pas 200 pixels de large et 500 de haut !! plus petit c'est mieux !!
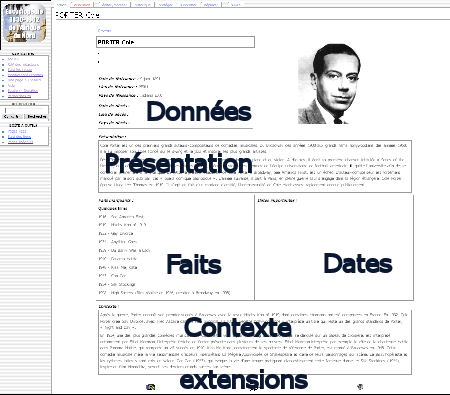
- Cela devrait donner quelque chose comme çà :

Page suite
- Enfin quand vous créerez des "sous-pages" normales ( c'est à dire pas VIDEO, pas SON et pas PHOTO, qui ont leur format spécifique ) pensez à y mettre TOUT de SUITE le code suivant en tête de page :
{{CART-BIOG-SUITE|
| nom_image=
| page_base=
| NouvelleIm=
| format_img=
| nom_condense=
| nom=
| prénom=
| suite1=
| suite2=
| suite3=
| suite4=
| suite5=
| photo=
| film=
| son=
| presente=
| presente2=
}}
- Ce format qui utilise le modèle CART-BIOG-SUITE est en fait une sorte de copie du modèle précédent, mais introduit 2 éléments à renseigner ABSOLUMENT !
- Ces élément sont les 2 premiers :
- nom_image
- c'est le nom de l'image qui apparaitra sur la page, ATTENTION il s'agit du nom seulement, le format est dans le champ prévu à cet effet
- page_base
- c'est le nom de la PREMIERE PAGE la retranscription doit en être exacte,
- NouvelleIm
- Si (et seulement si) l'image est sur le serveur de l'Encyclo.,
il ne faut pas renseigner le champ format_img et renseigner le
champ NouvelleIm comme si on incluait un appel normal à l'image,
sans oublier les braquets ni de préciser la taille.
Par exemple [[Image:LePortrait.jpg|200px - presente
- c'est le texte qui apparaitra à gauche de la photo, il est judicieux d'ajuster sa grandeur avec l'encombrement de la photo !! si si !!,
- presente2:c'est le texte qui paraitra en partie basse de la page sur toute la largeur, là aussi il faut viser, à la fois le sens du texte et l'encombrement pour obtenir une page harmonieuse.
- Tous les autres champs doivent reproduire fidèlement le contenu de la page principale (avec le modèle CART-BIOG).
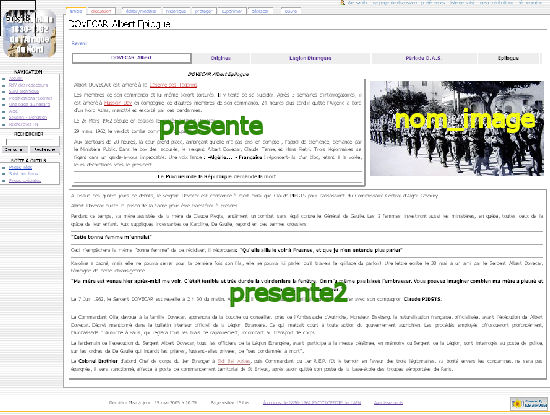
- Ca donne un truc comme çà :

- A vous de vous en servir finement pour que les proportions des textes et de l'image fassent une page sympa à voir....
Page PHOTOS
Maintenant un gros morceau !! en fait au premier contact cela va vous paraître compliqué mais c'est super simple et assez puissant !! si si vous verrez !!
- Nous allons passer à la réalisation d'une planche de PHOTOS pour une biographie.
- Là aussi nous utilisons un modèle dynamique : CART-BIO-PHOTO
{{CART-BIOG-PHOTO|
| page_base=
| format_img=
| nom_condense=
| nom=
| prénom=
| presente1=
| presente2=
| nom_photo1=
| commentaire_photo1=
| nom_photo2=
| commentaire_photo2=
| nom_photo3=
| commentaire_photo3=
| nom_photo4=
| commentaire_photo4=
| nom_photo5=
| commentaire_photo5=
| nom_photo6=
| commentaire_photo6=
| nom_photo7=
| commentaire_photo7=
| nom_photo8=
| commentaire_photo8=
| nom_photo9=
| commentaire_photo9=
| nom_photo10=
| commentaire_photo10=
}}
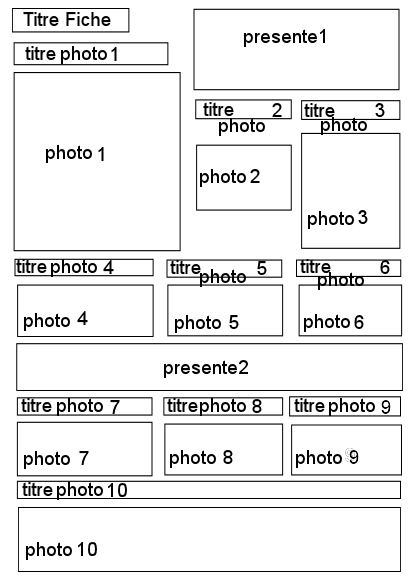
- Bon regardez ce schéma :

- En regardant attentivement vous voyez un rapport certain entre le code de CART-BIO-PHOTO et ce schéma !!
- Car il y a un rapport, si si !! Ce schéma vous permet de visualiser comment a été imaginé le conteneur du Modèle CART-BIO-PHOTO. Et à l'usage, il s'avère d'une grande souplesse !! Comment çà marche ?
Organisation
La page des PHOTOS des BIO est "découpée" virtuellement en 10 zones, de 1 à 10 !
Chaque ZONE se caractérise par sa position absolue et relative.... Qu'est ce que cela veut dire ?
La page est gérée suivant deux parties, situées l'une au dessus de l'autre :
- la partie haute comprend le titre de la page, une zone de texte dite "explication1" et 6 photos avec leurs titres, respectivement "commentaire_photo1" et "nom_photo1" etc... jusqu'à 6 !
- le Titre est situé dans la colonne gauche en haut, l'explication1 dans la colonne de droite
- Sous le titre se trouve la photo principale de la page dite PHOTO1 avec son libellé ou titre
- Sous PRESENTATION1 (presente1) se trouvent deux emplacements pour les PHOTOS 2 & 3 avec leurs titres respectifs. Si vous voulez bien VOIR comment fonctionne ce principe Rendez vous ICI pour bien repérer chacun des éléments ! Vous y verrez que la PREMIERE LIGNE DE DONNEES sépare l'écran en deux parties égales (cette égalité peut être modifiée par la taille de la PHOTO 1)
- On trouve juste en dessous la 2ème ligne de données qui comprend les titres des PHOTOS 4,5 et 6 et les photos elles mêmes ! Notez que même si le TITRE est vide, son emplacement est matérialisé par un cadre ! Toujours voir cet exemple ICI et aussi LA dans ce 2ème exemple on voir bien les vides et les pleins ! NOTEZ que les emplacements TITRE servent au texte en général et peuvent être ainsi être utilisés dans ce sens.
- le Titre est situé dans la colonne gauche en haut, l'explication1 dans la colonne de droite
- La partie "basse" ou inférieure de la page comprend la PRESENTATION2 et les photos de 7 à 10 selon une rangée de 3 et une photo seule sur la dernière ligne - Ceci a été prévu dans le cas où il est utile de présenter une photo plus grande que les autres et qui ne peut être mise ailleurs sans totalement défigurer l'organisation de la page.
- D'abord et en toute largeur de la page, un texte dite PRESENTATION2 ou presente2, peut être utilisé pour développer tout renseignement utile,
- une ligne divisée en trois zones pour les titres et photos 7, 8, 9
- une ligne toute largeur recevant le TITRE et la PHOTO 10
Que vous utilisiez ou pas, une ZONE ou une AUTRE pas de problèmes ! Elle est "marquée", "réservée" et finalement pas gênante même vide !
- Note
- Actuellement le système utilise les photos situées sur le serveur d'images - il sera modifié pour utiliser les photos téléchargées directement dans l'Encyclo.
ToDo
| ||||||
| Finaliser les modèles dynamiques pour les SONS et VIDEO.
Porter le modèle pour inclusion conditionnelle SERVEUR ou ENCYCLO | ||||||
Voilà vous savez tout !!! en cas de problème WebSahib 14 mai 2005 à 19:25 (CEST) mailez à partir de ma fiche !!
A vos claviers.
